Sección de tutoriales y manuales vb
Control StatusBar - Barra de estado
Guía de uso del control statusbar de visual basic
- Descripción del control
- Ventana Custom
- Solapa Paneles de la venta Custom
- Propiedad Style
- La propiedad Bevel
- La propiedad Alignment
- Propiedad Picture
- Propiedad Key
- Método Add del objeto Panels
- Método Clear y método Remove
- Ejemplo: Recorrer todos los paneles en un bucle
- Acceder a las Propiedades de los paneles en tiempo de ejecución
- Eventos principales del control
- Enlaces relacionados
1 - Descripción del control StatusBar
Como bien dice el título, el control StatusBar permite incluir en nuestros proyectos, barras de estado.
Este control se incluye en el paquete o conjunto de Ocx contenidos en el Comctl32.ocx, llamado Microsoft Windows Common Control 6.0 , que lo accedes desde el menú Proyecto en la opción Agregar componentes.
Una vista previa de este control:

Como verás los controles de barra de estado, están divididos y formados por paneles. La función de estos paneles es mostrar algún tipo de información. En el ejemplo se visualiza en el primer panel la hora del sistema, en el segundo la fecha y en el tercero si la tecla Num Lock del pad del teclado está activado o desactivado.
Esto es a modo de muestra, ya que en los paneles podemos insertar cualquier tipo de información relacionada a nuestros programas, como por ejemplo si tenemos un programa de base de datos, mostrar en un panel el nombre del usuario que está utilizando la aplicación, o suponiendo que nuestro programa es un navegador web podemos visualizar en un panel la url que está cargada etc.... La información a mostrar depende del tipo de programa que estemos realizando y la información que podamos llegar a querer mostrar.
Los paneles permiten también incluir imágenes con texto.
2 - ventana Custom
Como la mayoría de estos controles, la configuración de los mismos se puede realizar desde la opción Custom que la accedés desde la ventana de propiedades de Visual Basic en tiempo de diseño y obviamente también en tiempo de ejecución se puede manipular por completo este control.
La ventana Custom del StatusBar tiene cuatro solapas que son: General, Paneles, Fuente e Imagen .
Las mas importantes son la solapa General y la solapa Paneles.
Solapa General:

La opción Style, que es una propiedad, podemos configurar el estilo del StatusBar, tiene 2 valores: sbrNormal y sbrSimple.
Si el estilo está en sbrSimple, el StatusBar no contiene paneles, y lo que muestra es la propiedad SimpleText como está en la imagen anterior, es decir simplemente un solo panel alargado en el cual lo único que se visualiza es el valor de la propiedad Simpletext.
Para poder visualizar los paneles que agreguemos al control, la propiedad Style debe estar en sbrNormal.
Las otras 2 propiedades que vemos son Enabled y ShowTips. Enabled determina si el control Statusbar está habilitado o deshabilitado. ShowTips si está chequeado o en True mostrará los ToolTipText que tengan los paneles.
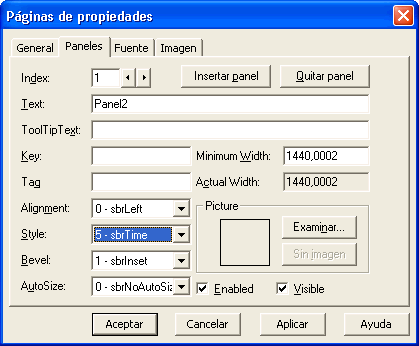
3 - Solapa Paneles de la venta Custom
La solapa Paneles permite agregar y eliminar paneles de la barra de estado como configurar también otras propiedades.

Cuando insertamos un panel con el botón "insertar panel" tenemos la posibilidad de especificar el estilo del mismo mediante la propiedad Style de ese panel especifico.
4 - Propiedad Style
Los valores de Style que puede tener cada uno de los paneles son:
- sbrText
- sbrCaps
- sbrNums
- sbrIns
- sbrScrl
- sbrTime
- sbrDate
- sbrKana
Si especificamos el estilo sbrText para un panel, el mismo mostrará el valor que tenga la propiedad Text de ese panel.
sbrCaps es para visualizar el estado de la tecla CapsLock.
sbrNums visualiza el estado del Bloqueo del pad del teclado (Bolq Num).
sbrIns la tecla Insert.
sbrTime visualiza la hora del sistema.
sbrDate la fecha.
5 - La propiedad Bevel
Esta propiedad de cada panel está relacionada con el aspecto gráfico y visualización, los valores son: sbrNoBevel, sbrInset y sbrRaised, como está en la imagen respectivamente:

6 - La propiedad Alignment
Esta propiedad es para alinear el contenido de cada panel y puede ser a la izquierda, en el centro o la derecha.
7 - Propiedad Picture
Desde la opción Picture podemos incluirle una imagen asociada a un panel:

Para incluir la imagen en dicho panel solo hay que seleccionar el panel que queremos mediante las flechas, y luego darle al botón examinar.
De esta forma estaríamos haciéndolo en tiempo de diseño. La otra forma de incluirle las imágenes a un panel sería hacerlo en tiempo de ejecución, por ejemplo utilizando imágenes y gráficos almacenados en un control ImageList o leyéndolos de disco. Mas adelante se ve un ejemplo de como hacer esto.
8 - Propiedad Key
Esta propiedad es un valor de texto o String, y es una clave única para cada panel, de este modo se puede referenciar a dicho panel en tiempo de ejecución para utilizar sus propiedades y métodos entre otras cosas. También podemos utilizar la propiedad Index de cada Panel para referirnos a uno de ellos.
9 - Método Add del objeto Panels
Este método permite en tiempo de ejecución agregar paneles
El método Add está dentro del objeto Panels. Los parámetros del método Add son:
StatusBar.Panels.Add Index, Text, Key, Style, Picture
Bueno los parámetros ya se se explicaron anteriormente para que funcionan, por eso saltemos a un ejemplo de como agregar 3 paneles en tiempo de ejecución.
Coloca un StatusBar1 en el formulario. Por defecto Visual Basic te añade un Panel. Desde la ventana Custom elimina ese panel.
El ejemplo consistirá en agregar en el primer panel la hora del sistema, en el segundo la fecha, en el tercero mostraremos un texto cualquiera de ejemplo con una imagen también en ese panel.
Coloca una imagen en el directorio de tu proyecto llamado "Imagen1.ico" que será la que insertaremos como digimos en el tercer panel.
Pega esto en el formulario, en el FormLoad por ejemplo o en un Commandbutton:
With StatusBar1
'Agregamos el Panel1 y mostramos la hora con sbrTime (propiedad
style)
.Panels.Add , "Hora", , sbrTime
'Agregamos el Panel2 y mostramos la Fecha con sbrdate (propiedad
style)
.Panels.Add , "Fecha", , sbrDate
'Agregamos el Panel3 y mostramos un texto cualquiera con una imagen
.Panels.Add , "Impresion", "Imprimiendo trabajo.....",
sbrText, LoadPicture(App.Path & "\imagen1.ico")
End With
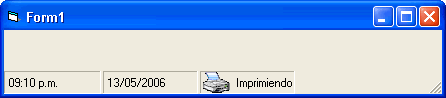
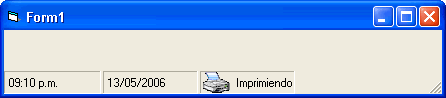
Tendrías que tener algo por el estilo:

Como vemos en este caso en el primer parámetro del método Add que es Index, no le estamos especificando nada, lo estamos dejando vacío, por lo tanto este es opcional. Al no indicar un índice para el panel este se agregará al final, es decir si tengo 3 paneles y agrego otro mas sin especificar un index, este que agregaría sería el Index 4.
En el Panel1 y en el Panel2 tampoco especificamos un texto en el parámetro Text, por que al utilizar el estilo sbrTime y sbrDate ya le asignamos la fecha y hora. Por lo tanto este parámetro es también opcional y no produciría un error al no especificar un valor.
A los 3 paneles le indicamos una clave única (Key) para poder identificarlos, la clave tiene que ser algo relacionado con el contenido del mismo para que sea mas fácil poder luego referenciar a dicho panel. En el primero le colocamos "Hora", en el segundo "Fecha" y en el tercero "Impresion".
El tercer panel, a diferencia de los otros, si le estamos especificamos un texto en la propiedad Text, en este caso "Imprimiendo Trabajo...." y luego en el otro parámetro, parámetro Picture , leemos mediante el método LoadPicture la imagen .ICO. El parámetro Picture también es opcional.
Importante. Si observas bien la imagen anterior, el texto del tercer panel, no visualiza todo el texto "Imprimiendo trabajo ....", y lo corta. Para que el texto de un panel se ajuste al contenido y poder visualizarlo entero, debemos utilizar la propiedad AutoSize.
Autosize tiene 3 valores: sbrContents, sbrNoAutoSize y sbrSpring.
Los 3 valores posibles de Autosize:
sbrContents: el panel se auto ajusta al contenido del mismo

sbrNoAutoSize: No se ajusta el contenido y el panel queda del tamaño que tena la propiedad Minimumwidth.

sbrSpring: el Panel se redimensiona hasta tomar el ancho del formulario.

Las formas para modificar en tiempo de ejecución la propiedad AutoSize sería entonces:
StatusBar1.Panels("LaclaveDelPanel").AutoSize
= sbrSpring
StatusBar1.Panels("LaclaveDelPanel").AutoSize = sbrNoAutoSize
StatusBar1.Panels("LaclaveDelPanel").AutoSize = sbrSpring
en el caso anterior también podríamos pasar el Index para referirnos a dicho panel, pero usando la clave (el Key) es mas práctico y puede evitar errores en tiempo de ejecución a referirnos a un índice que no existe dentro de la colección Panels.
10 - Método Clear y método Remove del StatusBar
Clear elimina todos los paneles del la barra de estado y no tiene parámetros. Para usar este método sería así:
'Eliminamos todos los paneles
StatusBar1.Panels.Clear
El método Remove elimina un panel específico. Este tiene un parámetro llamado Index, que es el índice del panel que queremos eliminar:
StatusBar1.Panels.Remove (2)
También podemos eliminar un panel con Remove utilizando la clave en ves del índice del mismo. Este ejemplo agrega 3 paneles y al presionar un command1 se elimina el Panel 1 que tiene la clave llamada "Clave 1"
Private Sub Command1_Click()
'Eliminamos el panel que tiene como nombre de clave "clave
1"
StatusBar1.Panels.Remove ("Clave 1")
End Sub
Private Sub Form_Load()
With StatusBar1
'Agregamos el Panel 1 con nombre de clave: "clave
1"
.Panels.Add , "Clave 1", "Panel1", sbrText
'Agregamos el Panel 1 con nombre de clave: "clave
2"
.Panels.Add , "Clave 2", "Panel 2", sbrText
'Agregamos el Panel 1 con nombre de clave: "clave 3"
.Panels.Add , "Clave 3", "Panel 3", sbrText
End With
End Sub
11 - Ejemplo: Recorrer todos los paneles en un bucle
El siguiente ejemplo recorre mediante un For todos los paneles que tenga un StatusBar, utilizando la propiedad Count, es decir desde el 1 hasta el valor StatusBar.Panels.Count
Private Sub Command1_Click()
'Recorremos todos los paneles en un bucle
For i = 1 To StatusBar1.Panels.Count
'Mostramos el texto del panel
MsgBox StatusBar1.Panels(i).Text
Next
End Sub
12 - Acceder a las Propiedades de los paneles en tiempo de ejecución
Cuando nos referimos al objeto panel y al indice del mismo, al presionar el punto, visual basic despliega las propiedades que podemos acceder para un panel:

...desde esta manera podemos acceder para recuperar dichos valores de propiedades de cada panel o para modificarlos. Las propiedades ya se explicaron al comienzo, en la parte donde se describía la ventana Custom que permite hacer esto en tiempo de diseño
13 - Eventos principales del control StatusBar
- Click : Se produce al hacer un click en cualquier área del StatusBar
- DblClick: Se produce al hacer un Doble click en cualquier área del StatusBar
- PanelClick: Se produce al hacer un click en cualquier área de un panel del StatusBar
- PanelDblClick: Se produce al hacer un doble click en cualquier área de un panel del StatusBar
Para hacer un ejemplo con estos cuatro eventos, coloca un StatusBar con algunos paneles y algún texto o lo que quieras y pegar este código:
'Click Private Sub StatusBar1_Click() MsgBox "Hiciste click en el StatusBar" End Sub 'DblClick Private Sub StatusBar1_DblClick() MsgBox "Hiciste click en el StatusBar" End Sub 'PanelClick Private Sub StatusBar1_PanelClick(ByVal Panel As MSComctlLib.Panel) MsgBox "Hiciste click en el panel " & Panel.Index End Sub 'PanelDblClick Private Sub StatusBar1_PanelDblClick(ByVal Panel As MSComctlLib.Panel) MsgBox "Hiciste Doble click en el panel " & Panel.Index End Sub
Si observas en los eventos PanelClick y PanelDblClick hay un parámetro llamado Panel. Esta variable de objeto, tiene todas las propiedades del Panel en el cual se le ha producido el evento. Por lo tanto al presionar el "." en el objeto Panel, Visual Basic te desplegará la lista de propiedades del mismo

...de esta manera podés consultar los valores del panel en cuestión, como también modificarlos
14 - Enlaces relacionados
- Crear una barra de estado con controles Picturebox
- Ejemplo para incrustar un ProgressBar dentro de un panel de un StatusBar
Buscar en Recursos vb
Recursos visual basic - Buscar - Privacidad - Copyright © 2005 - 2009 - www.recursosvisualbasic.com.ar